Часто говорят, что данные – это новая мировая валюта, а интернет – это пункт обмена, где ей торгуют. Мы, потребители, буквально плаваем в море информации, начиная от лейблов на упаковках продуктов и заканчивая отчётами Всемирной Организации Здравоохранения. В результате дизайнерам крайне сложно представить данные таким образом, чтобы они выделялись в общем потоке информации.
Одним из лучших способов донесения нужной информации является визуализация данных, которая сразу же привлекает внимание к ключевым моментам вашего контента. Также с помощью визуализации данных можно вывести закономерности и сделать наблюдения, которые не столь очевидны при рассмотрении обычной статистики. На данный момент существует огромное количество бесплатных ПО и онлайн-ресурсов, которые могут в этом помочь.
Юлия Хоршева, редактор-переводчик, SEOnews 20 Мая 2016 года
Источник: Creative Bloq
От авторов сайта в январе 2024: те ресурсы, на которых нет ссылки, уже не работают. Увы.
1. Chart.js
Хотя этот инструмент оснащён только шестью видами диаграмм, открытая библиотека Chart.js является идеальным инструментом для хобби и небольших проектов. Используя элементы HTML 5 < canvas> для отображения диаграмм, Chart.js создаёт адаптивный, плоский дизайн и быстро становится одной из самых популярных открытых библиотек диаграмм.
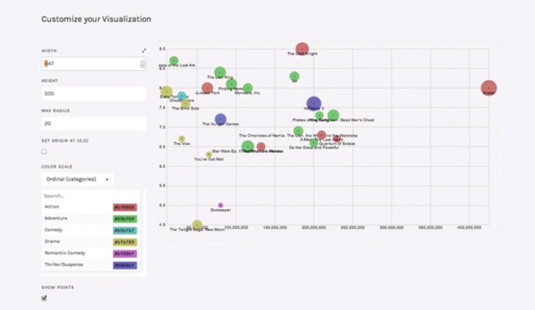
2. Raw
Открытый, обладающий возможностями адаптации, бесплатный для загрузки и модифицирования Raw позволяет пользователям создавать визуальный контент на основе векторов. Данные можно безопасно загрузить из приложения на компьютер, сохранить как SVG или PNG и встроить в вашу веб-станицу.
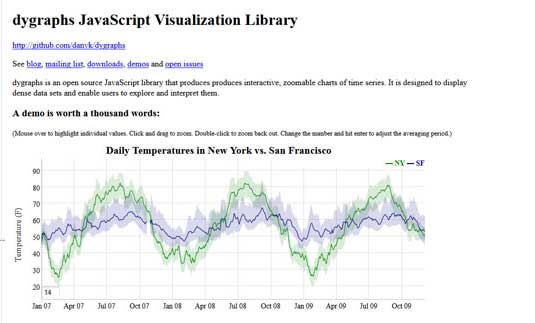
3. Dygraphs
Dygraphs является быстрой, гибкой, открытой JavaScript библиотекой диаграмм, которая позволяет пользователям исследовать и интерпретировать большие объёмы данных. Инструмент высокоадаптивен и работает в большинстве браузеров.
4. ZingChart
ZingChart – это открытая библиотека JavaScript. Богатый различными функциями набор API позволяет создавать интерактивные Flash- и HTML5-графики. Инструмент содержит более 100 видов графиков.
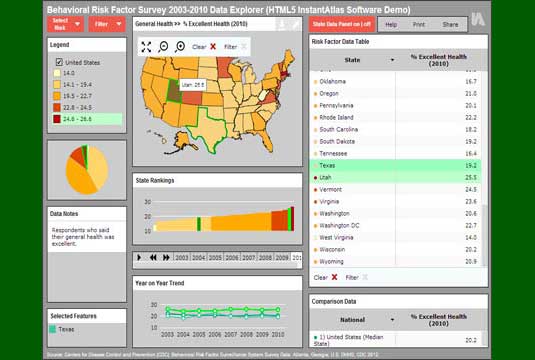
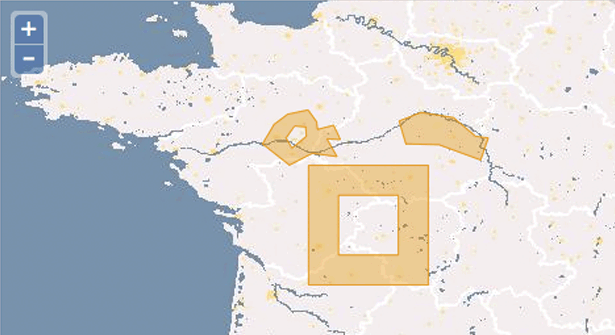
5. InstantAtlas
Если вы ищите инструмент для визуализации данных с функцией маппинга, вам стоит попробовать InstantAtlas. Инструмент позволяет создавать интерактивную динамику и профильные отчёты, которые сочетают в себе статистику и картографические.
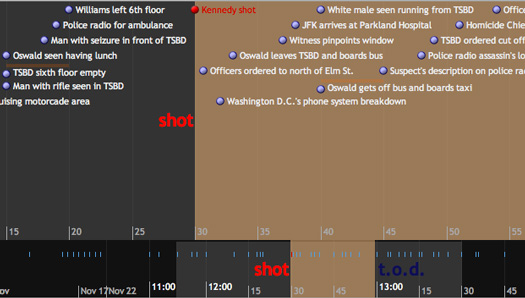
6. Timeline
Timeline – это фантастический виджет, который отображает стильный интерактивный график, управляемый мышкой пользователя. Благодаря ему легко создавать продвинутые графики, содержащие большое количество информации в небольшом пространстве.
На каждый элемент можно кликнуть, чтобы получить доступ к более глубокой информации, что позволяет пользователям увидеть общую картину, не теряя при этом детализированной информации.
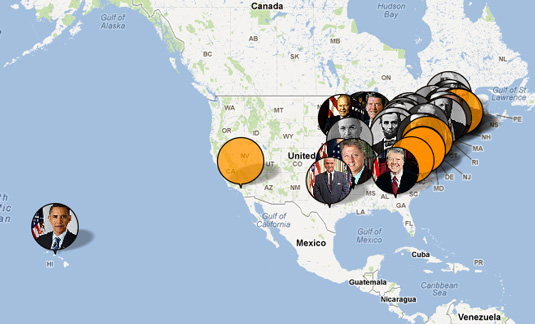
7. Exhibit
Разработанный MIT, открытый ресурс Exhibit упрощает процесс создания интерактивных карт и другого визуального контента, ориентированного на преподавание или статистические и исторические данные.
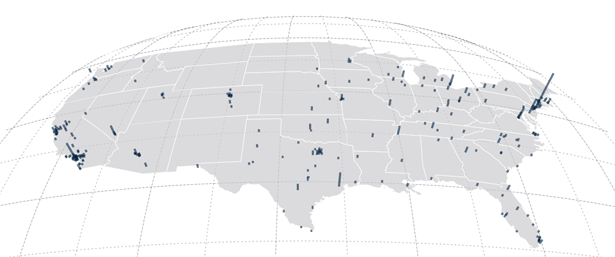
8. Modest Maps
Modest Maps – это простой, открытый маппинг-инструмент для веб-дизайнеров, который позволяет с лёгкостью создавать карты и интегрировать их в структуру вашего сайта.
API очень прост в использовании и обладает множеством возможностей для добавления вашего собственного кода взаимодействия, что делает инструмент ещё более удобным для дизайнеров, которые хотят полностью адаптировать контент к сайту или приложению. Базовая библиотека может также быть расширена дополнительными плагинами, которые добавят функциональности и предоставят возможности для интеграции данных.
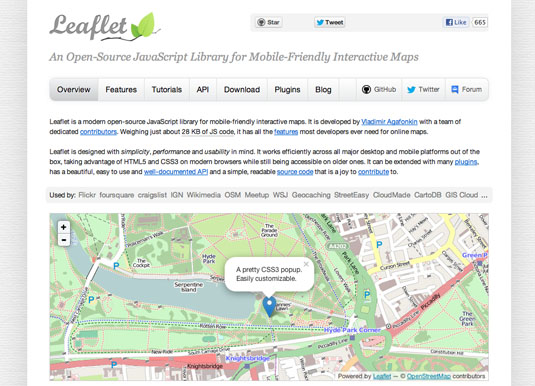
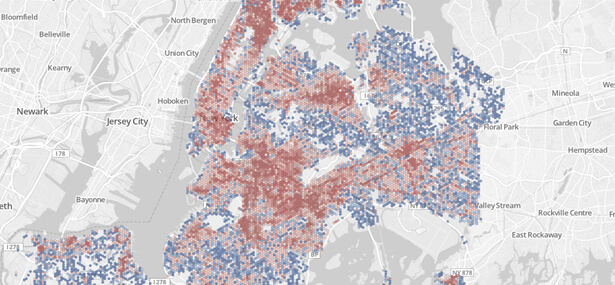
9. Leaflet
Другой маппинг-инструмент позволяет использовать данные OpenStreetMap и интегрировать интерактивный визуальный контент во врапперы HTML5/CSS3.
Основная библиотека очень маленькая, но существует огромное количество доступных плагинов, которые расширят функционал, добавив анимированные маркеры, маски и тепловые карты. Инструмент идеален для любого проекта, в котором данные необходимо наложить на географические проекции.
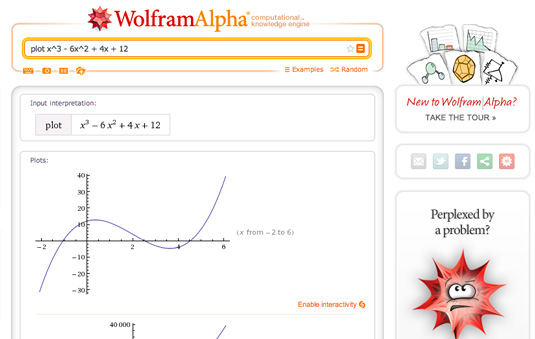
10. WolframAlpha
Создаваемый как «база знаний и набор вычислительных алгоритмов» WolframAlpha действительно хорош в умном отображении графиков по запросам данных без необходимости применения какой-либо конфигурации. Если вы используете данные, находящиеся в публичном доступе, инструмент поможет создавать виджеты, делая процесс визуализации данных для вашего веб-сайта очень простым.
11. Visual.ly
Visual.ly – это сервис для создания галерей и инфографики. Он предлагает простой набор функций для создания ошеломительной репрезентации данных и платформу, с помощью которой вы можете поделиться своим творением. Это выходит за рамки обычной визуализации данных, но, если вы хотите создать что-то само по себе стоящее, это фантастический ресурс.
12. Visualize Free
Бесплатный инструмент Visualize Free позволяет использовать базы данных в публичном доступе и загружать ваши собственные данные, создавая интерактивный визуальный контент для их отображения. Визуализация с помощью этого инструмента – это нечто большее, чем простые графики.
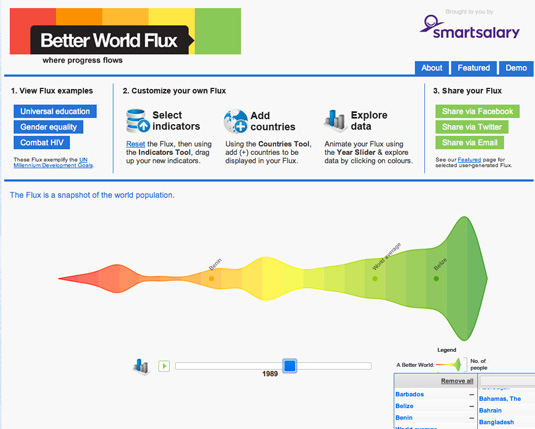
13. Better World Flux
Ориентированный на изменение мира в лучшую сторону, BetterWorld Flux предлагает красивую визуализацию достаточно депрессивных данных. Этот инструмент очень полезен, если вы пишете статью о бедности, голодающих детях или скудных запасах чистой воды. Результат, который вы получаете, полон интерактивных элементов. К сожалению, в этот инструмент нельзя загрузить свою информацию.
14. FusionCharts
FusionCharts Suite XT предоставит вам более 90 видов диаграмм и манометров, 965 карт на основе данных, а также дэшборды и демо для бизнеса. FusionCharts также содержит JavaScript API, который упрощает интеграцию с любыми приложениями AJAX и фреймворками JS. Диаграммы, карты и дэшборды высоко интерактивны, легко адаптируемы и работают на всех устройствах и платформах.
15. jqPlot
Плагин jQuery jqPlot – это прекрасный инструмент для создания линейных и точечных графиков. В нём также присутствует несколько дополнительных функций, таких как автоматическая генерация линий трендов и интерактивные точки, которые могут быть настроены посетителями веб-сайта при обновлении соответствующих данных.
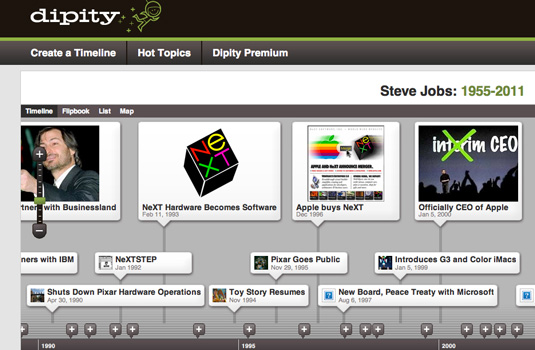
16. Dipity
Dipity позволяет создавать интерактивные временные шкалы и встраивать их в структуру сайта. Инструмент представлен в премиум-версии и бесплатной версии с обычными лимитами и ограничениями. Временные шкалы Dipity легко адаптировать и размещать на веб-страницах.
17. D3.js
D3.js – это библиотека JavaScript, которая использует HTML, SVG и CSS для отображения удивительных диаграмм и графиков из различных источников информации. Более того, этот инструмент подходит для продвинутой визуализации комплексных данных. Это открытый ресурс, соответствующий веб-стандартам, поэтому им легко пользоваться. В нём также предусмотрена поддержка пользователей.
18. JavaScript InfoVis Toolkit
Фантастическая библиотека JavaScript InfoVis Toolkit имеет модульную структуру, набор уникальных стилей и анимационных эффектов. Инструмент бесплатный, но пожертвования приветствуются.
19. jpGraph
jpGraph – это библиотека на базе PHP, которая предлагает различные типы графиков. Пользоваться инструментов в некоммерческих целях можно бесплатно. При загрузке на сервер вы можете быть уверены в получении чёткого визуального контента, хотя и за счёт потери интерактивности.
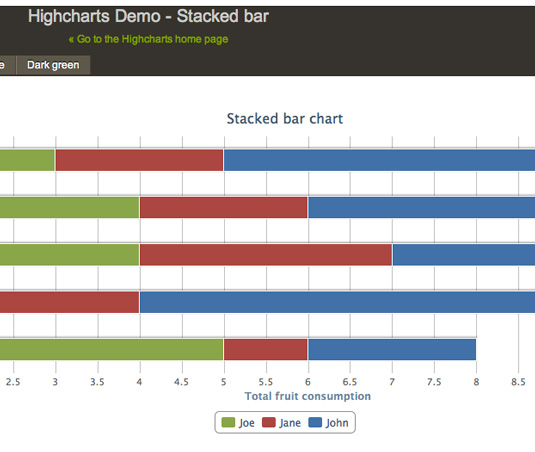
20. Highcharts
Highcharts – это библиотека JavaScript с огромным выбором различных видов графиков. Отображение графиков осуществляется с помощью SVG в современных браузерах и с помощью VML в Internet Explorer. Графики автоматически анимированы, и фреймворк поддерживает данные в реальном времени. Для загрузки и пользования в некоммерческих целях доступна бесплатная версия (и лицензионная для коммерческих). Также можно поэкспериментировать с различными демками с помощью JSFiddle.
21. Excel
С помощью Excel можно делать достаточно сложные вещи, такие как тепловые карты или диаграммы рассеяния. Как инструмент для начинающих, Excel является быстрым способом работы с данными и визуализации для внутреннего использования, но ограниченный набор цветов, линий и стилей по умолчанию не позволяет использовать его на профессиональном уровне.
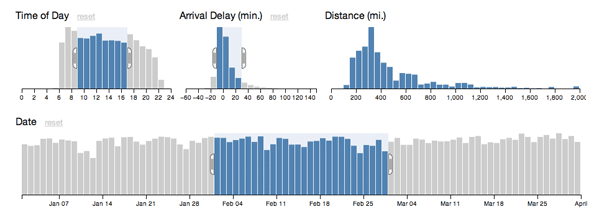
22. Crossfilter
Чтобы помочь пользователям разобраться с огромным объёмом данных, нужно создавать графики и диаграммы, которые также служат интерактивными GUI-виджетами. JavaScript библиотека Crossfilter поможет вам в этом. Она отображает нужные данные и позволяет ограничить их объём.
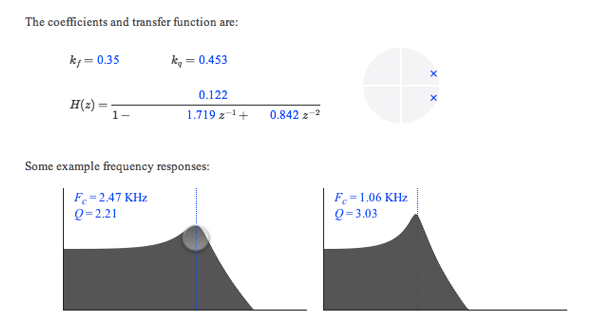
23. Tangle
Если вы хотите описать какое-то сложное взаимодействие или уравнение, позволяя читателю самому изменять заданные значения и увидеть, что получится в результате, вам стоит воспользоваться этим инструментом. Tangle позволяет не только изучать данные, но и моделировать ситуации.
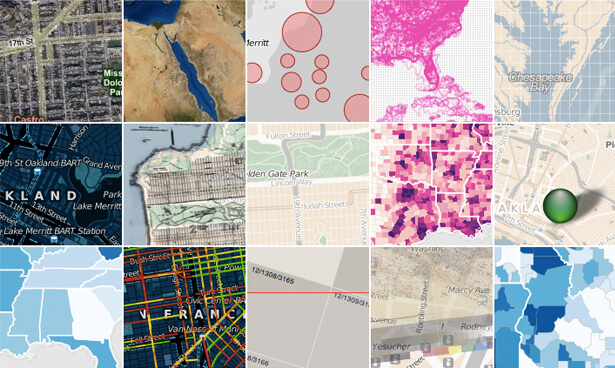
24. Polymaps
Polymaps – это маппинг-библиотека для визуализации данных, которая предлагает уникальный подход к стилизации создаваемых карт. Это ресурс, аналогичный селекторам CSS.
25. OpenLayers
OpenLayers, возможно, является самым сильным из всех маппинг-инструментов. Он далеко не идеален, но в некоторых случаях просто необходим. Когда вам нужны очень специфические функции, которые не представлены ни в одной библиотеке, воспользуйтесь OpenLayers.
26. Kartograph
Слоган Kartograph гласит «переосмыслите маппинг», что уже сделали разработчики этого инструмента. Мы все привыкли к Mercator projection, но Kartograph предлагает гораздо больше опций.
27. CartoDB
CartoDB – это сайт из разряда «must-know». Комбинирование табличных данных с картами занимает не больше секунды. Допустим, вы можете добавить CSV-файл с указаниями координат, и он конвертирует их в широту и долготу и разместит на карте.
28. Processing
Processing – это образец для подражания в сфере визуализации данных. Инструмент позволяет использовать упрощённый код, который затем компилируется в Java.
Существует также проект Processing.js, с помощью которого веб-сайты могут использовать Processing без апплетов Java. Порт в Objective-C позволяет использовать инструмент на iOS. Это десктопное приложение, которое работает на всех платформах.
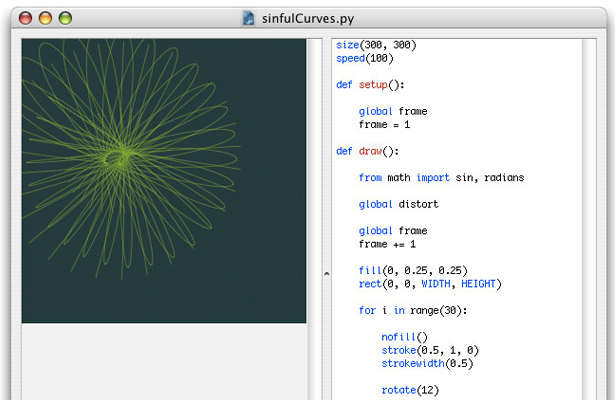
29. NodeBox
NodeBox – это приложение OS X для создания 2D-графики. Для его использования необходимо знать и понимать Python, но в остальном приложение очень удобно: у вас есть возможность вносить необходимые изменения и сразу же видеть результат. NodeBox похож на Processing, но не обладает такой интерактивностью.
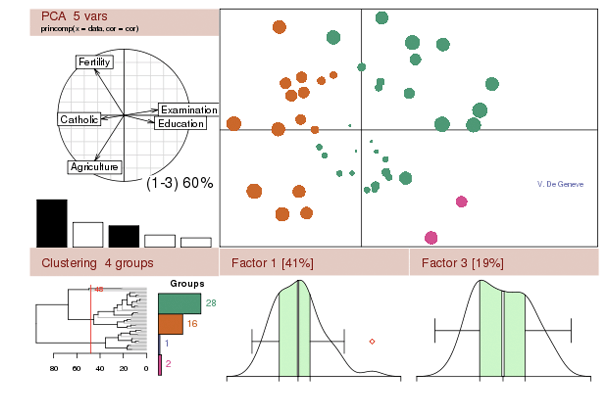
30. R
У этого программного обеспечения есть своя поисковая система. R является достаточно сложным инструментом, который позволяет работать с большими объёмами комплексных данных. Для того, чтобы научится им пользоваться, можно обратиться к его сообществу или библиотеке, которая регулярно пополняется.
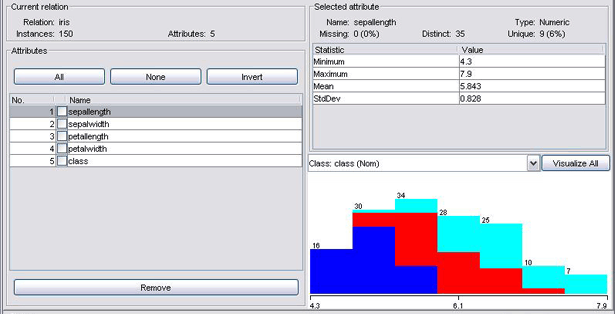
31. Weka
Если вы хотите углубиться в статистическую науку, вам необходимо расширить свои возможности от простой визуализации данных до Data Mining. Weka – это хороший инструмент для классификации и кластеризации данных по различным принципам, который также подходит и для более простых заданий.
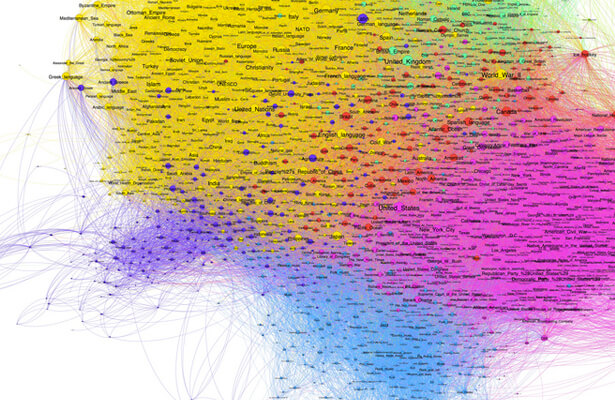
32. Gephi
Gephi – это программное обеспечение для визуализации и исследования данных. Оно позволяет не только создавать интересные графики, но и подчищать и отсортировывать данные. Gephi применяется для создания социальных графов и отслеживания взаимосвязей, и в этом ему нет равных.
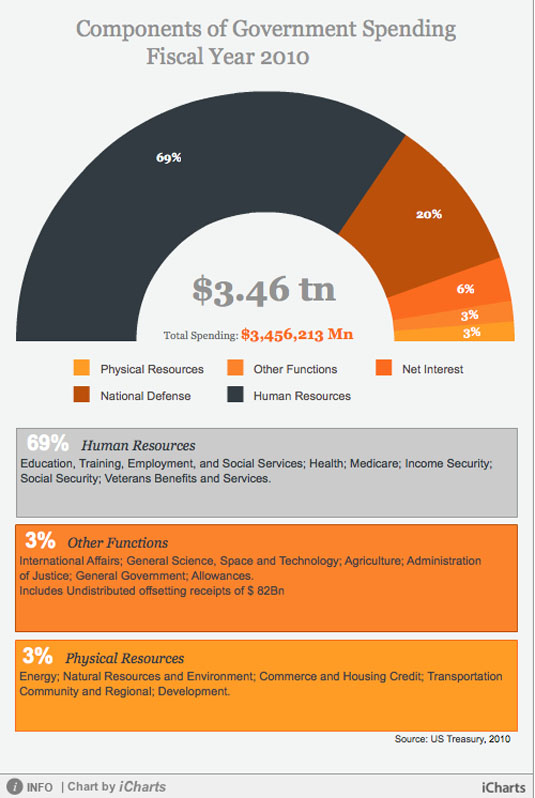
33. iCharts
iCharts является решением для создания и отображения визуально-привлекательных диаграмм, которые затем можно разместить на веб-сайте. Сервис предоставляет большое количество различных видов диаграмм, которые можно адаптировать в соответствии с содержанием и цветовой схемой сайта.
В диаграммы могут быть включены интерактивные элементы и данные из Google Docs, электронных таблиц Excel и других ресурсов. Бесплатный аккаунт позволяет воспользоваться базовым набором функций, с платной версией вы получаете дополнительные опции.
34. Flot
Flot – это специализированная библиотека графиков для jQuery, которая обладает большим количеством удобных функций и работает во всех браузерах. Данные могут содержать анимированные элементы, и, так как это плагин jQuery, вы можете полностью контролировать все аспекты анимации, презентации и интерактивности.
35. jQuery Visualize
Плагин jQuery Visualize использует HTML Canvas для создания графиков различных типов. Одной из ключевых характеристик плагина является его фокус на поддержке ARIA. Плагин можно бесплатно загрузить с GitHub.









































Оставить комментарий