Бесплатный тип игрового контента на основе HTML5. Карта игры состоит из этапов (шагов), которые можно расположить поверх фонового изображения. Каждый этап связан с одним или несколькими элементами и может содержать тип контента H5P, который пользователь может просто просмотреть или выполнить как задание. Вы можете определить правила, которые будут определять, на какой этап разрешено перейти [...]
Найди слова
Администратор2023-08-28T16:59:02+03:00Find the words Эта вариация создает сетку букв, на которой нужно найти требуемые слова. Проверяет навыки зрительной различения текста и полезна при изучении иностранных языков. Может быть составлена на любом языке, потому что отдельно вводится список слов, которые надо найти, и набор букв, которые при этом нужно использовать. Пример разработчиков [...]
Structure Strip (структурированное изложение)
Администратор2024-02-10T11:07:07+03:00Structure Strip Схему структуры традиционно кладут рядом с листом бумаги (или даже приклеивают на него). Она предоставляет авторам основу для текста и помогает им сохранять длину различных сегментов текста в правильных пропорциях. С помощью Structure Strip вы теперь можете использовать тот же подход в H5P без бумаги. Пример разработчиков [...]
Cornell Notes (заметки к видео)
Администратор2022-04-19T11:23:13+03:00Cornell Notes Система Cornell Notes — это хорошо зарекомендовавший себя структурированный способ ведения заметок, который теперь поддерживается H5P. Студенты могут следовать методу Корнелла, чтобы напрямую прикреплять свои заметки и идеи к тексту, видео или аудиофайлу, а затем получать документацию. Лучше всего работает, когда включена функция сохранения состояния содержимого, чтобы сохранить ответы учащегося. Создается просто: [...]
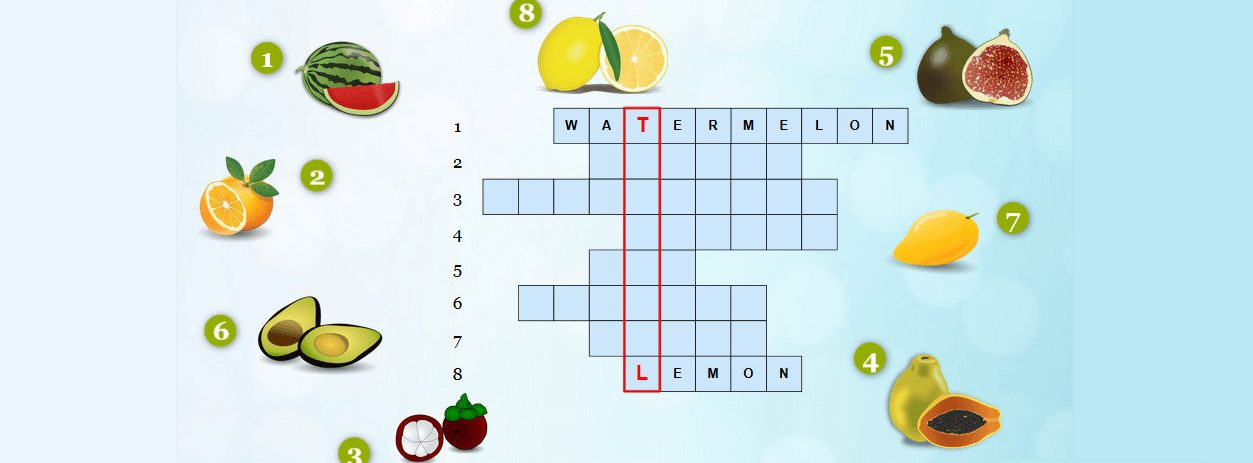
Кроссворд
Администратор2024-02-10T11:09:34+03:00Кроссворд - отличный способ проверить знания студентов в игровой форме. Создать его достаточно просто: последовательно вводятся определения и соответствующие им термины, а сам кроссворд H5P формирует автоматически. Можно добавить иллюстрации, в т.ч. гифки, видео- и аудио- подсказки, а также фон для кроссворда. Можно установить немедленную проверку, а можно - только после заполнения всего кроссворда. [...]
KewAr Code
Администратор2021-12-07T11:35:00+03:00KewAr Code Вариация H5P, которая позволяет создавать и размещать QR-коды на сайтах Canvas, Brightspace, Blackboard, Moodle и WordPress с самыми разными целями. QR-коды могут кодировать URL-адреса, а также контактную информацию, события, географические местоположения и т. Д. Люди могут сканировать их с помощью считывателя QR-кодов, чтобы инициировать выбранное действие. Не является обучающим элементом, но может [...]
Рассортируй абзацы
Администратор2021-12-07T11:24:41+03:00Sort the Paragraphs Задание предполагает размещение в правильном порядке предложений или целых абзацев. Очень полезно при проверке знаний порядка действий (например, инструкций). Пример разработчиков Пример авторов сайта
Интерактивная книга
Администратор2023-07-31T14:11:52+03:00Interactive Book Вариация H5P, которая позволяет разработчикам собрать "под одной обложкой" большой объем интерактивного контента: гипертекста, видео, тестовых вопросов, интерактивных презентаций и т.д. Как у всякой книги, особым достоинством является оглавление (навигация) и возможность удобно перемещаться между разделами. Пример разработчиков Примеры авторов сайта В качестве примера мы [...]
Слайд-шоу с параллакс-эффектом
Администратор2021-12-07T10:01:07+03:00Impressive Presentation (ALPHA) Вариация H5P, которая позволяет создавать 3D презентации с впечатляющим параллакс-эффектом на WordPress, Moodle и Drupal. От авторов сайта: на момент создания этого поста вариация не очень удобна в настройке (разработчики сами предупреждают об этом). Возможно, станет через какое-то время лучше. Но нам не очень понятна в принципе цель этой красоты, потому [...]
Совмести пары
Администратор2021-12-06T19:16:35+03:00Image pairing - еще одна вариация H5P с подбором парных карточек. Исторически первой была Memory Game, где парные карточки нужно было собирать, быстро переворачивая и запоминая закрытые карты. Это нервно и иногда неуместно. Поэтому в Image pairing нет ограничения по времени и карточки запоминать не надо, а можно вдумчиво соединить их между собой. Пример [...]