Есть один англицизм, без которого сейчас не обходится современное обучение – юзабилити (usability – удобство использования). Этот термин уже давно имеет место в разных сферах (касается и техники, и сайтов), но сейчас еще и применим к обучению, в частности, к электронным курсам.
При разработке курсов всегда важно посмотреть на юзабилити не сколько со стороны разработчика, сколько со стороны конечного пользователя: логичность и простота навигации, полезность для пользователя. Часто мы создаем такой продукт, который может содержать ценную информацию, полезные знания, но слушатель должен «сквозь тернии к звездам» пробираться через неочевидные навигационные кнопки, лишние баннеры, кривые ссылки. Тем самым мы на корню можем убить все желание к получению знаний.
В этот раз на нескольких примерах мы решили рассмотреть вопрос юзабилити в электронных курсах, собрали несколько советов и идей для наших читателей.
Юлия Балинова, Мария Осипова, Лаборатория мультимедиа, журнал Про e-learning, №4 2014 г.
Как ни крути, одним из главных критериев качества электронного курса является то самое пресловутое «юзабилити», которому так и не найден достойный эквивалент в русском языке. Когда постоянно разрабатываешь курсы в больших количествах, невольно начинаешь увлеченно вариться в собственном соку: все элементы интерфейса кажутся ясными-понятными, как день, и заказчику все очень удобно и хорошо, и вообще – прекрасный курс, с какой стороны ни посмотри!
А что, если дать его на изучение своей бабушке?
 И вот тут-то розовые очки и разобьются от столкновения с суровой реальностью, потому что для неподготовленного человека электронный курс – это совершенно новая среда взаимодействия, все равно, что включить компьютер на «Линуксе» после такой удобной и дружественной Windows. Мы взяли один из наиболее типичных для нас комиксовых курсов о первом рабочем дне нового сотрудника и провели фокус-тестирование на трех категориях людей, которые не имеют профессионального и даже просто пользовательского отношения к e-learning – то есть, никогда в жизни не видели ни одного электронного курса. Нашими героями стали простые люди, представители радикально различных возрастных и психологических, если можно так выразиться, слоев – школьники, представители молодого креативного класса (дизайнеры веб-разработчики) и представители более старшего поколения (40-50 лет). Для простоты повествования собирательными образами этих аудиторий будут наши герои – школьник Егор, дизайнер Илья и Татьяна, повар.
И вот тут-то розовые очки и разобьются от столкновения с суровой реальностью, потому что для неподготовленного человека электронный курс – это совершенно новая среда взаимодействия, все равно, что включить компьютер на «Линуксе» после такой удобной и дружественной Windows. Мы взяли один из наиболее типичных для нас комиксовых курсов о первом рабочем дне нового сотрудника и провели фокус-тестирование на трех категориях людей, которые не имеют профессионального и даже просто пользовательского отношения к e-learning – то есть, никогда в жизни не видели ни одного электронного курса. Нашими героями стали простые люди, представители радикально различных возрастных и психологических, если можно так выразиться, слоев – школьники, представители молодого креативного класса (дизайнеры веб-разработчики) и представители более старшего поколения (40-50 лет). Для простоты повествования собирательными образами этих аудиторий будут наши герои – школьник Егор, дизайнер Илья и Татьяна, повар.
Мы сообщили этим людям, что сейчас они будут изучать электронный курс на такую-то тему, и не дали никаких дополнительных сведений перед тем, как бросить их в водоворот электронного обучения.
Разница в восприятии этими людьми информации оказалась разительной.
Начнем с самого начала – введения в курс, где без всяких пояснений и предисловий пользователь попадает гущу событий, а точнее – первый экран содержательной части курса (тот, что идет после нажатия на кнопку «Старт»). Первой реакцией всех «подопытных» оказались вполне логичные вопросы: «Куда я попал?» и «Что делать дальше?».
Для нас, разработчиков, которые в жизни столкнулись с сотнями электронных курсов, не составит труда найти кнопку «Далее» в интерфейсе. Для людей, которые не так часто изучают электронные курсы, разумным и правильным шагом со стороны разработчиков будет создание вводного экрана, обучающего работе с интерфейсом курса.
Итак, с навигацией мы разобрались. Следующим испытанием стало практическое задание с достаточно непростой логикой. Пользователям предлагалось переместить предметы согласно правилам, обозначенным в теоретическом материале, который все без исключения «испытуемые» пропустили по невнимательности.
На этом практическом задании «застряли» все пользователи: самым лучшим результатом оказалось выполнение задания с третьего раза.
Увидев подобные результаты, мы задались вопросом: «Что мы сделали не так?»
Выводов было несколько:
- Следует избегать сложных заданий, которые могут быть поняты обучающимися по-разному.
- Если сложного задания не избежать, то необходимо показать пример, как его выполнять.
- В случае неправильного выполнения задания нужно дать пользователю возможность заново прочитать теорию, на основе которой выполняется практическое задание (например, можно добавить кнопку «Вернуться к теории»).
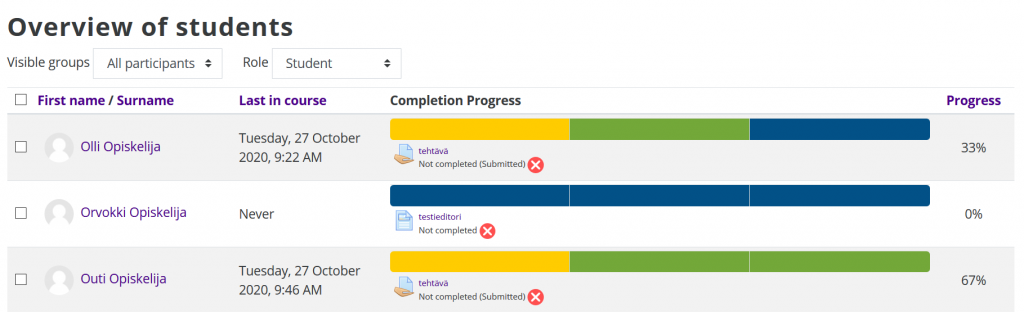
 Второй неожиданностью для пользователей стало то, что выполненное ими задание оценивалось. Оценка за выполнение отображалась в окне интерфейса красной или зеленой цифрой. Для Егора и Ильи красная и зеленая цифра не вызвали сомнений: красная – задание выполнено неправильно, зеленая – правильно. Однако у Татьяны считаемое нами интуитивным цветовое кодирование вызвало вопросы: «А что это за цифры? А почему цифра красная?».
Второй неожиданностью для пользователей стало то, что выполненное ими задание оценивалось. Оценка за выполнение отображалась в окне интерфейса красной или зеленой цифрой. Для Егора и Ильи красная и зеленая цифра не вызвали сомнений: красная – задание выполнено неправильно, зеленая – правильно. Однако у Татьяны считаемое нами интуитивным цветовое кодирование вызвало вопросы: «А что это за цифры? А почему цифра красная?».
Отсюда мы сделали два вывода:
- Перед выполнением пользователем практического задания нужно обязательно обозначить, что задание оценивается.
- Красные и зеленые маркеры без объяснений можно использовать только при работе с подготовленными пользователями.
Вторым практическим заданием, при выполнении которого возникли трудности у всех обучающихся, было задание с поиском ошибки на картинке. Пользователям было поставлено условие: «Найдите ошибку на картинке, нажмите на нее, а затем нажмите на кнопку «Продолжить».
Увлеченные поиском ошибки на картинке, пользователи совершенно забывали второе условие задачи – нажать на кнопку «Продолжить».
Какую ошибку совершили мы, разработчики: условие задания нужно предоставлять порционно, по частям и давать своевременную обратную связь. Пользователям не свойственно держать в голове, какую последовательность действий ему нужно выполнить после обнаружения синего треугольника во втором столбце слева.
И еще несколько наблюдений о продвинутых и непродвинутых пользователях:
- Продвинутые пользователи обращают внимание на изменение формы указателя мыши: если указатель приобрел форму «палец», то здесь можно нажать.
- Непродвинутые пользователи боятся нажать «не туда» и все сломать, поэтому в курсах для таких пользователей нужно больше пояснений.
- И продвинутые, и непродвинутые пользователи запоминают постоянно повторяющееся действие, которые аналогично будет работать по всему курсу (например, достаточно трижды упомянуть, что при нажатии на плашку она закроется, – и пользователь дальше будет машинально закрывать такие же плашки без лишних подсказок).
Итак, прежде чем с головой бросаться в омут разработки электронного курса и воплощать в жизнь свои бесспорно креативные идеи, необходимо задаться массой вопросов: «А для кого я делаю курс?», «Проходил ли этот пользователь раньше электронные курсы?», «Будет ли для него вот этот прием новинкой или он с ним уже сталкивался?». Чем больше вопросов мы зададим, чем лучше изучим аудиторию, которая будет проходить наши курсы, тем лучше именно для этой аудитории будет итоговый продукт: мы разрабатываем курсы для людей, которым предстоит учиться, поэтому наша задача – сделать их обучение максимально комфортным.






Оставить комментарий