H5P — это сокращение от английский слов HTML5 Published, но для использования этого плагина никаких навыков в программировании не требуется! Напротив, он позволяет пользователям, не соображая ничего в программировании, создавать для своих электронных курсов чудесные интерактивные вставки.
Всего вариаций элемента H5P больше 50, и это количество постоянно увеличивается.
Мы ниже для удобства разбили их на следующие группы:
 |
Викторина |
| Игры | |
 |
Учебный материал |
 |
Мультимедиа |
| Оболочки, внутри которых собран контент разных типов |
Найди слова
Find the words Эта вариация создает сетку букв, на которой нужно найти требуемые слова. Проверяет навыки зрительной различения текста и полезна при изучении иностранных языков. Может быть составлена на любом языке, потому что отдельно вводится список слов, которые надо найти, и набор букв, которые [...]
Опрос / обратная связь
Questionnaire: элемент позволяет создать опрос для получения обратной связи. Можно использовать вопросы с одним или несколькими правильными ответами, а также вопросы с открытым ответом (по типу эссе). Отличие от теста в том, что не предполагается оценка - все ответы по своей сути правильные. Мы просто выясняем мнение аудитории. [...]
Ответь голосом!
Speak the Words: требует от студента отвечать на заданный вопрос голосом. Speak the Words Set: это тест из серии вопросов, на которые надо ответить голосом. Незаменимая вещь при изучении языков. Пример разработчиков Speak the Words Speak the Words Set [...]
Отметь нужные слова
Mark the Words Отметьте нужные слова. Настраивается очень просто и позволяет создать интерактивную проверку знаний за счет выбора нужных слов. Пример разработчиков
Перетащи слово на место
Drag the Words Перетащите слово на нужное место Тестовый вопрос "Перетащите слова" (drag the words) -- инструмент очень удобный и простой в использовании. С его помощью можно проводить опрос по курсу, который будет более интересным, чем простой тест. По решению автора ответ может оцениваться сразу, уже [...]
Перетащите на изображение
Drag and Drop С помощью данного элемента можно создать интересные тесты, где ведущая роль отводится изображению. Изображение обязательно используется в качестве фона, и перетаскивание происходит на него - либо слов, либо других изображений. Примеры разработчиков [...]
Подбор парных карточек
Dialog Cards Отличный способ иллюстрировать изображение звуками! Может создаваться в двух режимах: обычном и с повторением. Для создания элемента нужны аудиозаписи звуков - их можно брать из соответствующих библиотек. Вот одна из них, несложная, но полезная. Обычный поиск показывает и другие библиотеки. Примеры разработчиков [...]
Последовательность изображений
Agamotto Бесплатный тип контента на основе HTML5, который позволяет пользователям сравнивать и исследовать последовательность изображений в интерактивном режиме. Можно добавить краткий пояснительный текст для каждого изображения. Примеры разработчиков Примеры разработчиков показывают наполнение пустой карты и детализацию изображения под микроскопом. [...]
Поставь указатель или несколько
Find the Hotspot Поставьте указатель на иллюстрацию Find Multiple Hotspots предлагает обучающемуся поставить несколько указателей. При помощи этих вариаций H5P можно составить вопрос с визуальным ответом, когда обучающийся должен навести курсор на нужную точку или последовательно на ряд точек, указав нужное место на фоновой иллюстрации. [...]
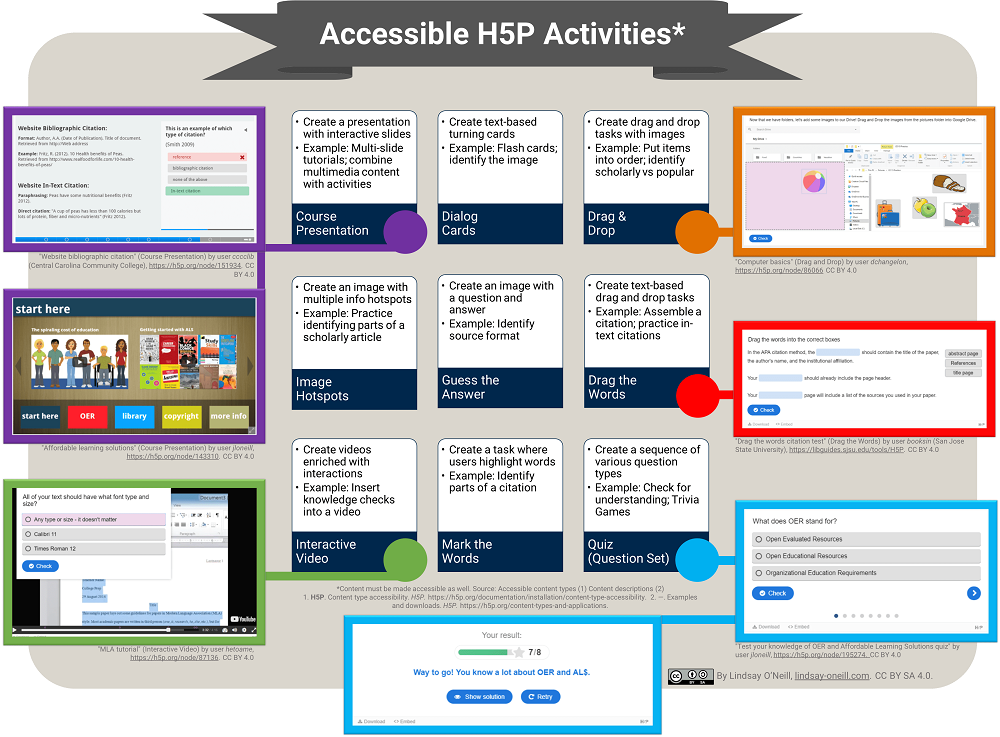
Презентация с интерактивными слайдами
Course Presentation Презентация с интерактивными слайдами Смотрим пример интерактивной презентации (разработчиков и наш) и отвечаем на вопросы. В нашей презентации можно проверить свои знания по настройкам электронного курса. Примеры разработчиков Пример авторов сайта [...]








Оставить комментарий